
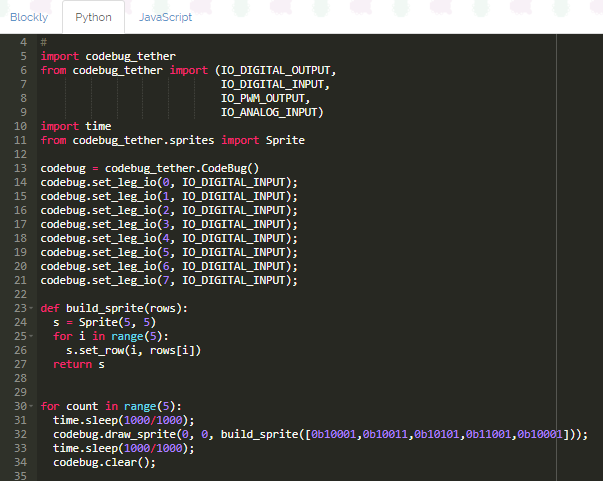
Codebug este enlace lleva a un emulador online donde se muestra un programa que tiene un error, “bug” en inglés.
Primer reto: sigue las instrucciones para reparar el código del ejemplo. Captura la pantalla con el programa modificado e insértala en tu blog, en una entrada titulada Codebug I.
Segundo reto: modifica el programa para que los LED de la última fila se enciendan y apaguen sucesivamente de uno en uno (se tiene que apreciar un retardo entre el encendido y apagado). Captura la pantalla con el programa modificado e insértala en tu blog, en una entrada titulada Codebug II.

Tercer reto: modifica el programa para que se vea una figura como la de la izquierda. Los píxeles deben ir encendiéndose uno a uno, sucesivamente hasta completar la figura. Captura la pantalla con el programa modificado e insértala en tu blog, en una entrada titulada Codebug III.
Cuarto reto: modifica el programa para que se vea una figura parpadeante, puede ser una letra, un número o un icono que te inventes. Captura la pantalla con el programa modificado e insértala en tu blog, en una entrada titulada Codebug IV.





 Poner LOGOTIPO: Apariencia, Personalizar, Identidad del sitio, Logotipo.
Poner LOGOTIPO: Apariencia, Personalizar, Identidad del sitio, Logotipo.